Photo From indiatvnews.com
Photo From indiatvnews.com
Originally Posted On: https://mltgroup.com/2020/09/15/unpacking-googles-guidance-for-the-new-mobile-first-index/
There’s been a significant development in today’s internet. While it looks the same, how we find and access the billions of pages on the internet has changed.
That change is “mobile-first indexing,” and Google’s been testing and slowly rolling it out for a few years. Now, finally, mobile-first indexing is being applied across all of the webpages that Google indexes. Because Google is BY FAR the most common starting point for consumers on the internet, it’s a tectonic shift in access.
Unless you already pay attention to trends in search engines, this might be the first time you hear about mobile-first indexing.
Read (or scan!) on for a jargon-minimum unpacking of this big change in the internet.
Here’s What You Need to Know
Later on, we’ll explore what Google’s mobile-first index means in more detail. Here’s what you need to know right away:
- If your website is newly created since July 1, 2019, you’ve started out under Google’s mobile-first indexing.
- If your website is older than July, 2019, then if you haven’t already been added to mobile-first indexing, you will be this month (September 2020).
- If your website is not optimized for mobile access, you absolutely must update your website. You’ll be left behind in the dust of search results if you don’t (not to mention the website will simply not be easily usable).
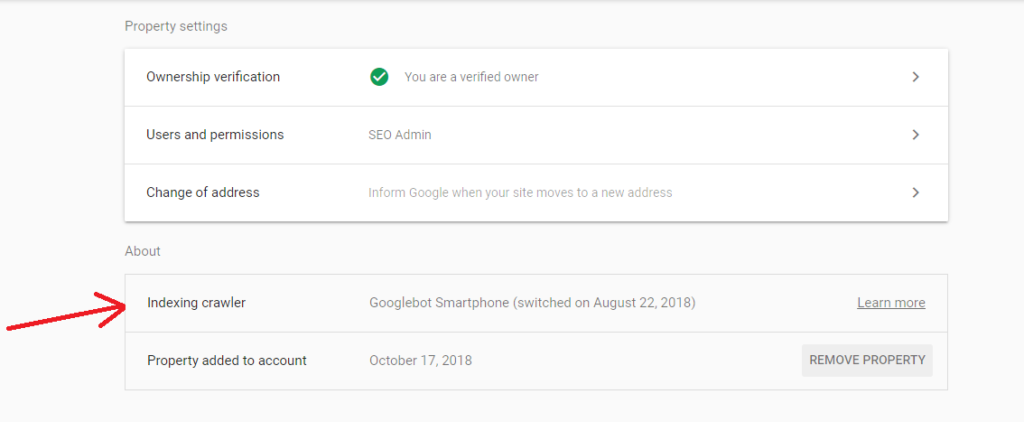
Many sites have already been added to mobile-first indexing – including ours, which was integrated to the new system in 2018. The system’s been slowly rolling out for a few years now.

Photo from mltgroup.com
You can confirm your site’s indexing crawler on your site’s page on Google Search Console.
But now it’s here for everyone, regardless if you pay attention to the Google webmaster and developer guides or not.
Mobile-first indexing will be old news for some, but if you’re a business owner or otherwise run a website and you’re NOT familiar with the latest developments, scan this post! We’ll break down the need-to-know info about mobile-first indexing for the non-developers of the world.
What Is Indexing?
“Indexing” is one part of the process Google undertakes to organize and present to you the billions of pages of content on the internet. The process goes like this:
- Crawling: A Google program, affectionately named “Googlebot,” scours the internet by hopping from link to link to link. Googlebot finds pages on the internet.
- Indexing: Once found, a page will be indexed. That means Google stores information about that page: what’s on it, what’s it doing, etc.
- Ranking: Based on all the information gathered, Google’s algorithms rank the pages in the index whenever you enter a search term. These are your search results.
The above are the basic workings of Google’s search engine.
What is Mobile-First Indexing?
Previously, Google looked at the desktop version of your website when it crawled and indexed all the pages on your website. (Special aside: Google does not index and rank websites; Google indexes and ranks webpages.)
Now, Google is indexing the mobile version of your webpages and using that information to rank your webpages.
That means if you haven’t paid much attention to your mobile site, then you need to now—because that’s the one Google is paying attention to!
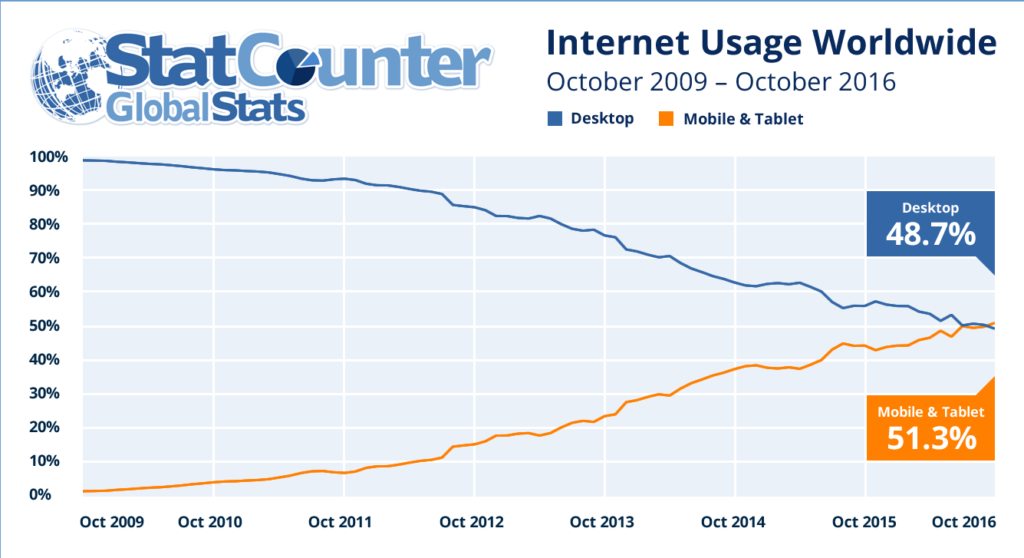
Real quick – why make this change? Since October of 2016, most internet traffic has originated from mobile devices. Sound surprising? It did to this humble writer, but think of all the simple questions you ask Google, or how often you’re waiting for some appointment and you’re browsing Facebook or (like me) reading obscure corners of Wikipedia. Or you’re out and about and searching for a place for lunch or dinner. Much of the casual queries and social media use and shopping occurs on mobile. That all adds up.

Photo from statcounter.com/
Because the internet is mostly accessed on mobile devices, and Google has an all-important directive to provide useful search results, Google now effectively ranks mobile sites rather than desktop sites. Google wants to provide the best internet experience possible, and that won’t happen by pointing someone on a phone to a site that can’t run well on their device.
Why Should I Care about Mobile-First Indexing?
OK, so the nerds at Google have shifted around how their internet-sorting thingamajigger works. Who cares?
Here’s what’s most important to understand and why you should care about this process:
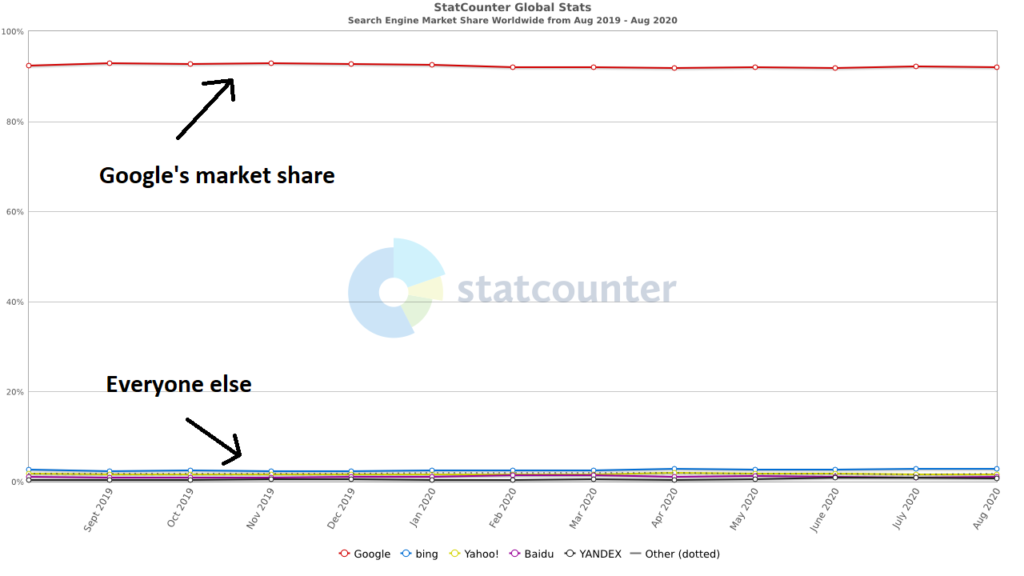
Google controls your internet.
Google and its related properties receive over 90% of internet traffic.
Google has decided that it’ll use the mobile version of your site to rank search results. If your mobile site is clunky, un-usable, or even just under-optimized, then you’re starting the race for search traffic about a mile behind your competitors.
Essentially, if you don’t play by Googles rules, your site will not be easily accessible in search results. If you care about search at all, you need to care about the mobile version of your site.
Is My Site Ready for Mobile-First Indexing?
Unless your site is older than a few years, it’s pretty likely you’re already under mobile-first indexing. Regardless, you need to make sure you’re adhering to the best practices for mobile-first indexing.
Simple details follow, but here’s the big picture for what you need to do:
- Ensure your website is uniform no matter what platform it’s accessed on (whether desktop, mobile, or tablet).
- Ensure that your website is functional and easily usable no matter which platform it’s accessed on.
These are the main principles of the best practices as given by Google themselves.
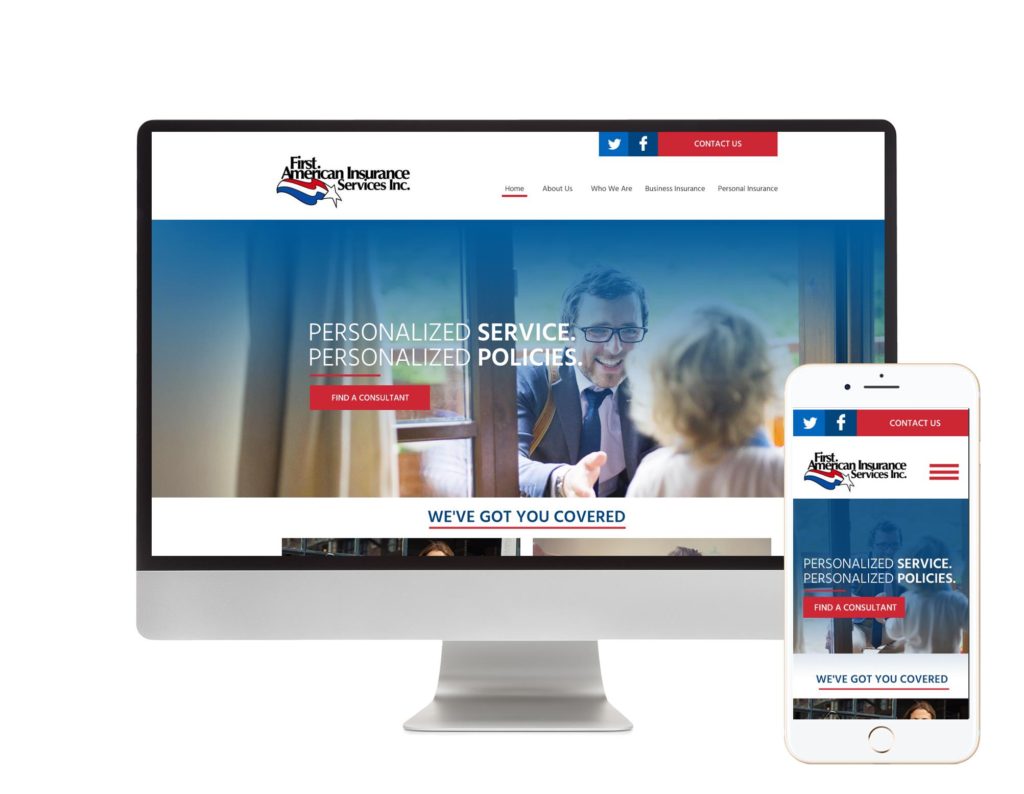
A lot of their best practices can be boiled down to have a responsive design for your website. “Responsive design” means your website’s design adjusts itself depending on the size of the screen accessing it—so it’ll look uniform and coherent whether it’s a smart phone or a desktop connecting to your site.
There are also some more in-the-weeds aspects of web development and design that should be attended to. For example, the meta data and descriptions must be consistent between the mobile and desktop versions of your site. Other more technical parts of your site like structured data must also be consistent.

Photo from mltgroup.com
There’s a lot that needs to be checked if you’re trying to ensure your website is ready for mobile-first indexing. The easiest way to give a general check-up might just be to pull up your site on your phone or tablet:
- Does the website still load quickly and smoothly?
- Is the content (the text) all the same as the desktop version, and is it easy to read on a small screen?
- Can you easily interact with the different menus and buttons?
- Do images and videos still load effectively?
- Are any ads on the site integrated without being too in-the-way?
- Can you still find parts of the site easily?
- Do all the links still work?
That’s a quick and dirty check-up on the mobile health of your website—a very important check-up under the new Google indexing system.
Ensure Your Site Is Usable and Beautiful on Mobile
Want to learn more about responsive design for your website? Need a check-up to ensure your website’s good to go for the future? Contact MLT Group today!